|
4/22/2015 0 Comments PrototypeIf the document does not work, you can also refer to here to view the document on Google Drive. Critical risks
The most critical risk for our project is whether people are willing to meet up with other learners offline. What differentiates our product from other online learning platforms is that we connect learners who are taking the same class online and encourage them to form in-person study groups offline. Based on our user research, we discovered that one of the challenges that female learners face when learning how to code online is a lack of peer learning environment. How could we create a collaborative peer learning experience for online learners? Our approach is to first foster online peer collaboration via video seminars and then move the collaboration from online to offline. As designers, we are not sure how easy this transition would take place in real life. If, for any reasons, our users do not participate in offline study groups, Coding & Coffee’s missions and goals will not be fulfilled. Guiding research questions
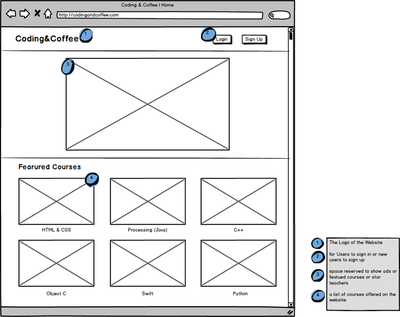
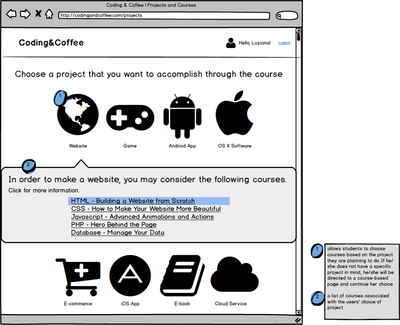
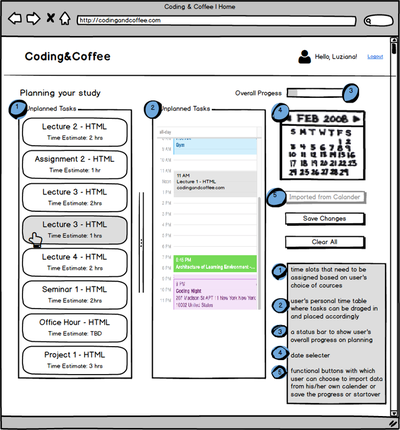
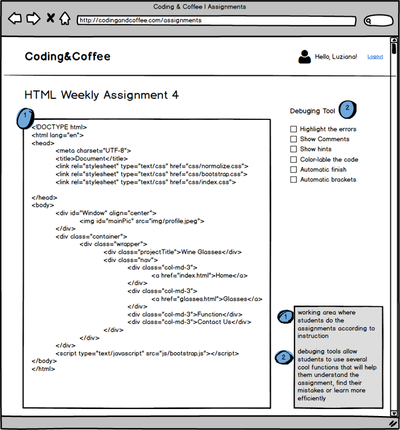
Research plan In order to address those questions, we decide to conduct a usability testing using the clickable prototype we created in Balsamiq Mockups 3. We would send out a screener survey about online learning and recruit people who are interested in learning programing online. During the usability testing, we will ask participants to walk us through their interactions with Coding & Coffee site. Their comments will help us understand if the current user flow makes sense and learn more about what might be missing in the current flow.
0 Comments
|






 RSS Feed
RSS Feed